Всем привет. Сегодня я расскажу, как стать верстальщиком сайтов, а так же дам ссылки на полезные ресурсы, которые помогут вам стать верстальщиком.
Если вы решили стать верстальщиком, то в первую очередь у вас должна быть тяга заниматься данным видом деятельности.
Верстать макеты сайтов по предоставленному дизайну, вносить правки в уже готовую верстку, либо вы можете изучить верстку, что бы работать над своим проектом.
В первую очередь, для того, что бы стать верстальщиком, вам нужно изучить основы верстки, это HTML и CSS.
HTML — это разметка страницы. Например: Текст, заголовки, изображения.
CSS — это то, как выглядит разметка страницы. Например: Цвет текста, задний фон, позиционирование.
Вот несколько полезных ресурсов, которые помогут вам в изучении:
htmlbook.ru
webref.ru (новый htmlbook)
htmlacademy.ru
youtube.com (прямо в поиск напишите HTML или CSS и вы найдете кучу уроков)
Платные курсы
Книги
Способов изучить HTML и CSS целая масса, выбирайте любой.
От себя могу посоветовать: читать текстовую информацию а потом уже закрепляйте видео материалом.
Так же, вам нужно знать, что верстальщику необходимо знать JavaScript на базовом уровне.
JavaScript — это язык программирования, это уже нечто сложнее: переменные, функции, разные типы данных, и другие особенности данного языка, о которых пока что вам знать не обязательно, вы не должны сильно нагружать себя в данный момент, на старте, ибо это может психологически сказываться на вас. JS нужен для динамичности на странице, например при нажатии на кнопку сделать какое либо действие: открыть меню, или скрыть блок с информацией, данных действий может быть куча, и иногда, дизайнеры добавляют динамичные элементы в свои макеты, конечно на картинке их не видно, там нет анимаций или ещё что то, всё это нужно будет делать вам, с помощью JavaScript поэтому базовое знание JavaScript всё же нужно знать, но для начала вы должны научиться верстать на базовом уровне, а потом уже повышать сложность, и вся прелесть в том, что вы можете из верстальщика превратиться в полноценного программиста — Front-End Devepoler’а. Это тот крутой мужик/девушка, которые разрабатывают пользовательские интерфейсы. (UI) Но для начала вам нужно разобраться с версткой, это совсем не сложно, другое дело, что писать качественный и чистый код, без лишнего, могут далеко не многие, и на это у вас уйдет несколько месяцев/лет.
В изучении JavaScript вам поможет — javascript.ru
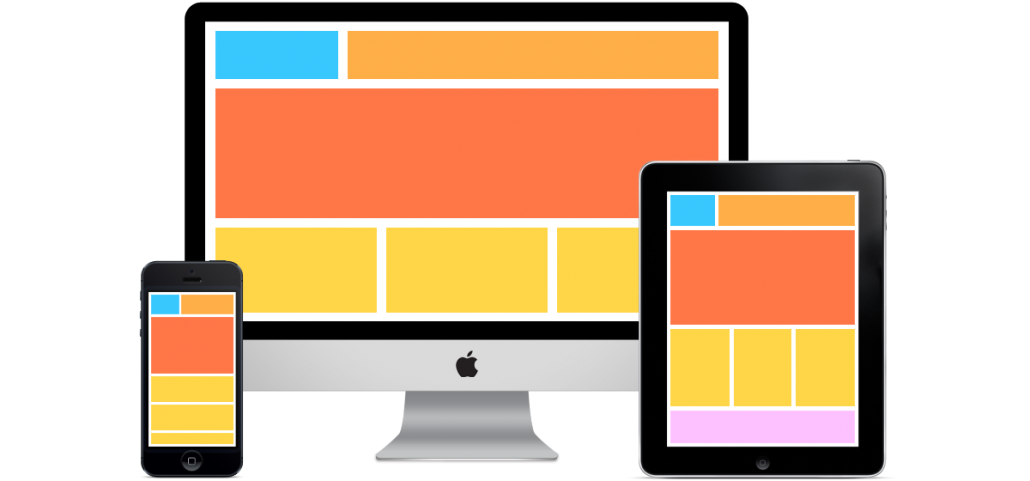
Теперь вы знаете о полезных ресурсах, которые помогут вам в изучении верстки, а ведь она бывает разная: валидная, семантическая, кросс-браузерная, резиновая и адаптивная, всё это вы должны будете изучить, что бы браться за практически любой сложности проект, ну и конечно же, вы должны закреплять полученные знания практикой.
Практиковаться очень просто, после того, как вы узнали как верстаются разные элементы сайта: ссылки, текст, заголовки, изображения, научились их позиционировать, а так же применять CSS — вы можете скачать макет сайта, и попробовать его сверстать, ведь в этом и будет заключаться ваша работа — верстка сайтов по дизайну (макету) который будет рисовать дизайнер. Макет можно скачать в интернете, в основном это файл .psd формата, который открывается программой Adobe Photoshop, который кстати, вам тоже нужно будет изучить, на базовом уровне, это тоже не сложно, вообще ничего не бойтесь, ведь все профессионалы когда тоже были новичками и ничего не умели, а стали они профессионалами только потому, что не бросили обучение, не сдались, и продолжали развиваться.
Скачать макеты вы можете очень просто, вбив в поисковик (Google / Yandex): free psd template и вы увидите большое множество сайтов, которые публикуют макеты разной сложности, для начала советую вам сверстать самый простой макет, не обязательно даже адаптивно (когда сайт смотрится красиво на всех разрешениях экрана: компьютеры, планшеты и смартфоны) хватит и обычной, фиксированной верстки, когда ширина вашего сайта ограничена определенным размером, например: 960px или 1200px по ширине. Это одни из самых популярных размеров, но бывает так же и резиновая верстка, когда сайт растягивается на максимальную ширину вашего монитора, допустим до 1920px, но так никто почти не делает, и я не советую, лучшие сайты, это когда они имеют фиксированную ширину, и адаптированы под мобильные устройства, когда глаза не будут разбегаться от кол-ва информации на экране.
Пожалуй на этом всё, и запомните, что вам не стоит чего то бояться, стать верстальщиком могут все, главное это стремление и конечно желание, попробуйте, если вам понравится, и вы будете испытывать удовольствие при верстке, то эта работа явно для вас, и вы добьетесь успеха, начните с малого, изучите для начала HTML, попробуйте создать простую страницу, где будет заголовок, какое то описание, изображение и ссылка, вот и всё, ваша первая страница будет готова, если вы загрузите её на какой нибудь бесплатный хостинг, то у вас появится ваш первый сайт. Дальше научить оформлять вашу страницу, ведь информацию лучше всегда как нибудь украсить, что бы она была более привлекательной, например изменить шрифт текста, добавить задний фон. После того, как вы научитесь верстать простенькие макеты, начинайте учить адаптивную верстку, а дальше можно приступить к JavaScript. Если вам что то не понятно — задавайте вопросы, это не стыдно, стыдно не спрашивать.

Спасибо!
Ты Лучший!!!!!!!!☝ ▲▲▲▲▲▲☝
Добавили бы пункт меню — контакты, если заказчики захотят связаться через сайт)
Сам фрилансер, и это просто совет)
Спасибо за идею.